Adapte el Portal de Usuario a su imagen corporativa y mejore el branding de su empresa
En ServiceTonic hacemos que nuestro software se adapte al cliente y no al revés. Una de las mejoras más recientes es la posibilidad de adaptar el Portal de Usuario a su imagen corporativa.
¿Qué puedo cambiar?
- Banner superior o mensaje de bienvenida.
- Colores (líneas, texto, fondo del slogan y mensajes de la aplicación).
- Logo.
- Banners laterales.
¿Banner o mensaje de bienvenida?
Cuando la imagen corporativa se convierte en algo primordial, lo mejor será crear un banner para nuestro Portal de Usuario. El banner nos permite situar una imagen adaptada a nuestras necesidades.
Banner (Imagen)
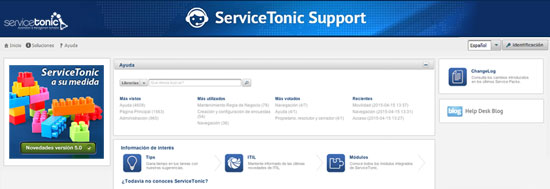
Mensaje de bienvenida (Texto)
¿Cómo lo hago?
Acceda a Administración → Servicio → Portal de Usuario
Banner superior:
Deberemos escribir en el Slogan un código HTML que nos permita visualizar una imagen visible desde Internet.
La imagen (banner) a utilizar deberá tener un tamaño de 950px x 80px:
![]()
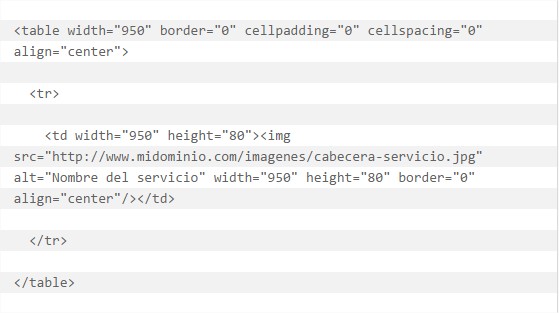
El código HTML podría ser como el siguiente:
Donde:
http://www.midominio.com/imagenes/cabecera-servicio.jpg es la ruta donde tendremos la imagen visible desde Internet.
Mensaje de bienvenida:
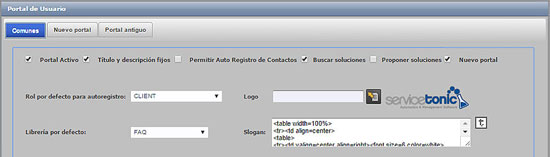
En la pestaña [highlight colour=»orange»]Comunes[/highlight] puede configurar el Slogan del Portal incluyendo el código HTML que necesite para darle el formato más adecuado.
Por ejemplo, para obtener:

Deberá escribir:
<table width="100%">
<tr>
<td align="center">
<table>
<tr>
<td valign="center" align="right"><font-size="6" color="#ffffff"><strong>ServiceTonic Slogan</strong></font></td>
</tr>
</table>
</td>
</tr>
</table>
Puede escribir el slogan sin necesidad de código HTML y obtendrá el formato de texto por defecto:

Colores
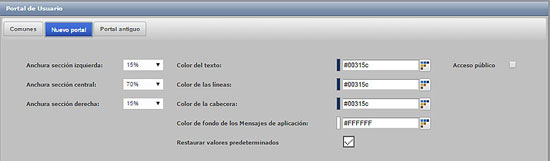
Acceda a la pestaña [highlight colour=»orange»]Nuevo Portal[/highlight] y modifique los colores del texto, las líneas, la cabecera y los mensajes de la aplicación:

Logo
Acceda a la pestaña Comunes y suba su logo corporativo:

*El logo deberá tener un tamaño de 200 x 50px
Banners laterales
Puede crear banners laterales para incluir información relevante para sus usuarios. Por ejemplo, puede añadir una imagen personalizada sobre la cual se pueda hacer clic para abrir una nueva web.

Necesita:
- Crear enlace HTML con la imagen.
- Crear un ingrediente de tipo HTML.
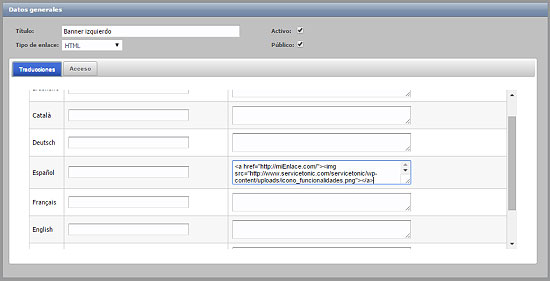
Para el enlace HTML vaya a la configuración del Portal, pestaña Enlaces y agregue uno nuevo:

El código a utilizar podría ser como el siguiente:
<a href="http://www.servicetonic.com/"><img src="https://www.servicetonic.es/wp-content/uploads/images/bannerIzquierdo.png" width="100%" border="0" align="center"></a>
Donde:
- http://www.servicetonic.com/ será la dirección que se abrirá al hacer clic sobre la imagen.
- http://www.servicetonic.com/images/bannerIzquierdo.png será la ruta de la imagen visible desde Internet.
*La imagen debe tener 350px de ancho por lo que se quiera de alto, o utilizar la función width=»100%».
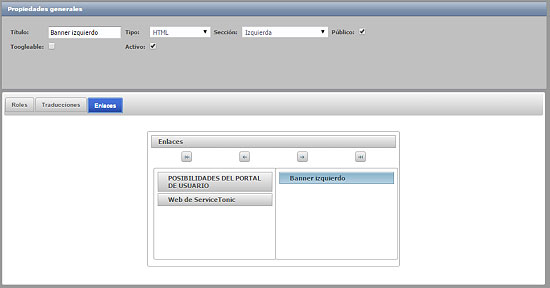
Después cree un nuevo ingrediente de tipo HTML desde la pestaña Ingredientes del Portal de Usuario y añada el enlace anteriormente creado:

Las resoluciones indicadas de las imágenes han sido optimizadas para resoluciones de pantalla de 1024px en adelante.

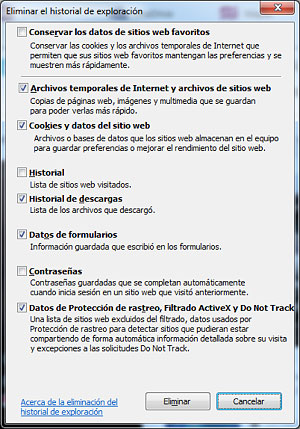
NOTA: Cuando realice pruebas su navegador guardará los estilos e imágenes, de forma que cuando realice cambios es posible que no los vea a menos que limpie la caché del navegador.
Puede pulsar CTRL+SHIFT+SUPR en cualquier navegador para abrir las opciones de limpiar caché: